使用desktopCapture可以補捉使用者單個螢幕,或是指定視窗,或是某個頁籤的畫面。
{
...
"permissions": [
"desktopCapture"
]
...
}
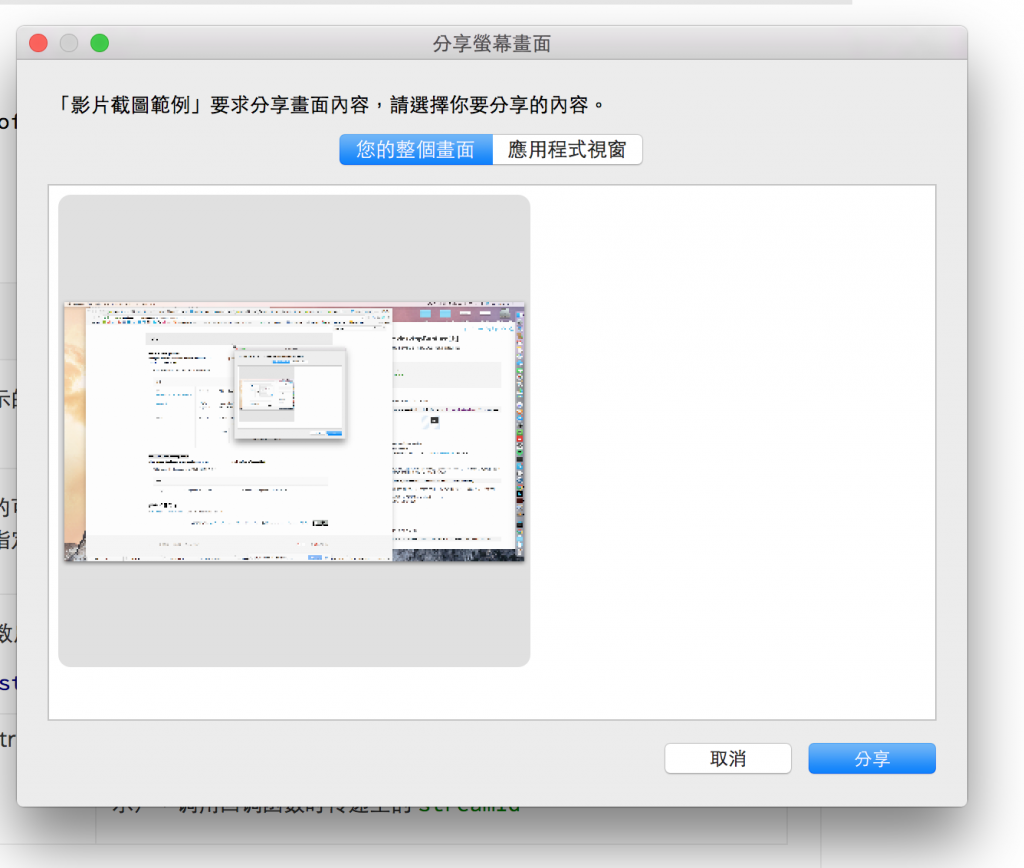
使用此方法會跳出系統提供的媒體來源選擇介面,如下圖。
chrome.desktopCapture.chooseDesktopMedia(array of DesktopCaptureSourceType sources, tabs.Tab targetTab, function callback)

上圖中我只設定了screen以及window的媒體來源供使用者選擇
參數說明:
"screen", "window", or "tab")。另外還提供了取消選擇媒體來源視窗的方法
chrome.desktopCapture.cancelChooseDesktopMedia(integer desktopMediaRequestId)
這次API很簡單,但只拿到串流來源沒什麼意義,不如讓我們直接討論實作。
基本功能:
進階功能(想作不一定有空作的部份 XD):
今天時間不太夠,先讓我介紹幾個我收集起來跟實作有關係的API,我們在下一個段落將依靠這些API來實作功能:
MediaStream API 代表一個多媒體(影像與聲音)的同步串流(synchronized stream),開發者可以利用這個功能擷取本地端的多媒體串流,並顯示在瀏覽器上或是進行進一步的傳送或處理。我們將使用它在chooseDesktopMedia方法中處理串流。
navigator.getUserMedia(constraints, successCallback, errorCallback);
constraints:各種參數設定的物件,是一個很大的物件,主要是用來設定stream的讀取格式,詳情參考這裡。successCallback:執行成功的回呼函數(callback function)。errorCallback:執行失敗的回呼函數。在利用navigator.getUserMedia處理串流的時後,我們會將這個串流指定成一個看不見的video tag 來源,並使用他用每秒60 fps的速度(requestAnimationFrame),在Canvas裡繪圖,並且利用canvas.toDataURL將每一偵輸出成'image/webp'格式,並存放在一個陣列裡。
接著我們會利用whammy.js這個WebM Encoder,把圖片轉成影片image/webp的陣列,轉換成webm的影片格式。
